UX Çalışmaları İçin Isı Haritalarını Kullanmak

Isı haritası, bir sitenin mevcut trafiğinden daha fazla yararlanılması amacıyla, kullanıcıların sitede en çok nerelere tıkladığını incelemek ve Dönüşüm Oranı Optimizasyonu(CRO)’nda sıklıkla kullanılan bir araştırma tekniğidir. Kullanıcının sayfanızda nerelere tıkladığı, nerede durduğu gibi sayfada gezinme durumunu ısı haritası ile tespit edebilirsiniz. Aslında temelde, kullanıcı deneyiminin (UX) nasıl iyileştirilebileceğini belirlemek için sitenizde kullanıcılarının yaptığı gezintiyi analiz edersiniz.
Kullanıcıların sayfada nereye tıkladığı bilgisi, belirli aralıklarla ne kadar zaman harcadıkları, dönüşüm elde etmek amacıyla kullanıcının gezinimini keşfetmek, sitenize ufak çalışmalarla kullanıcı deneyimini daha kolay ve dönüşüm elde edilebilecek hale getirebilirsiniz. Yapılan çalışmalarda sadece kullanıcı deneyimini(UX) geliştirmekle kalmayıp, aynı zamanda kullanıcıları geri dönüşüm elde edecek çalışmalara yönlendirmelisiniz.
Yazımızda ilk olarak Hotjar örneğiyle ısı haritalamada kullanılan araçların bazı işlevlerine göz atacağız. Isı haritasındaki verilerin ve görsellin Dönüşüm Oranı Optimizasyonu stratejinizin bir parçası olarak nasıl kullanılabileceğinize dair bazı yolları araştırmaya devam edip ve sitenizin kullanıcılara sunulmasında ısı haritalarının nasıl kullanıldığına dair bazı bilgilere yer vereceğiz.

Isı Haritası Araçları ve Görevleri
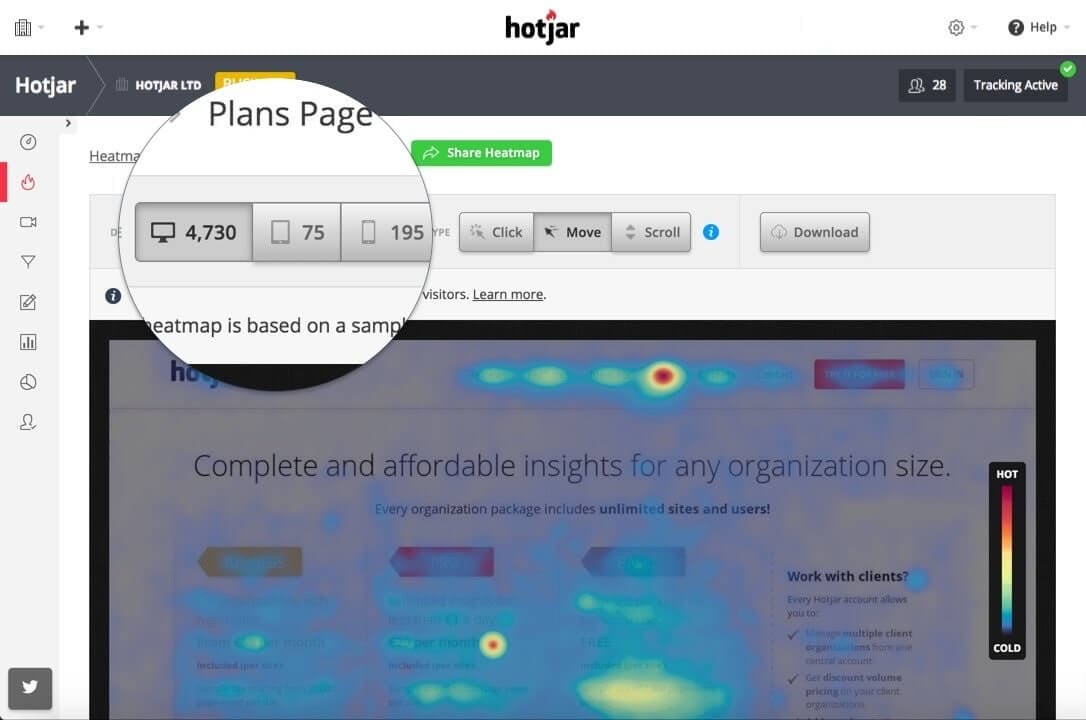
Isı haritasında yer alan araca göz atarak işlevlerini keşfetmelisiniz. Hotjar, genellikle Dönüşüm Oranı Optimizasyonu(CRO) uzmanlarının kullandığı birçok farklı özelliği sunuyor. Kullanıcı davranışlarını anlamlandıran ve bu davranışları görsel olarak doğrudan sunabiliyor. Premium paketi kullanarak kullanıcıların tıklamalarının analizini ve birçok hizmetiyle birlikte Google’ın sayfa analizi gibi ücretsiz uzantıları bile bulunuyor. Burada kullanıcıların davranışlarını açıklayan, geri bildirimler toplamanıza yardımcı olur. Ayrıca sayfanızın kullanıcılar tarafından neden geri dönüşüm elde sağlamadığını bilmek için oldukça verimlidir.
Tıklama Isı Haritaları(Click Heatmaps)
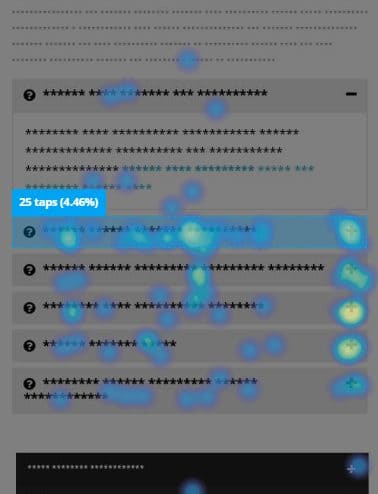
Isı haritasının en yaygın türü, kullanıcıların sitede en önemli kısımlarında nerelere tıkladıklarını görmenizi sağlayan kısım ısı haritalarına tıklamadır. Bu kısım hangi sayfa öğelerinin en fazla tıklamayı çektiğini gösterir ve gezinme çubuğundaki öğelerin sırasında veya harekete geçirici mesajların yerleştirilmesi gibi tasarım kararlarını bildiren yararlı bir alandır.
Burada en iyi analizi elde etmek adına dönüşüm yolu analizi ile birlikte kullanabilirsiniz. İki aracın birlikte kullanımı, kullanıcılarınızın açılış sayfasından başlayan ve dönüşüm elde edilip edilmediği kısmına kadar tüm adımları anlamanıza yardımcı olur. Kullanıcılarınızdan en kolay dönüşümü elde etmeniz gereken yolları belirtir.

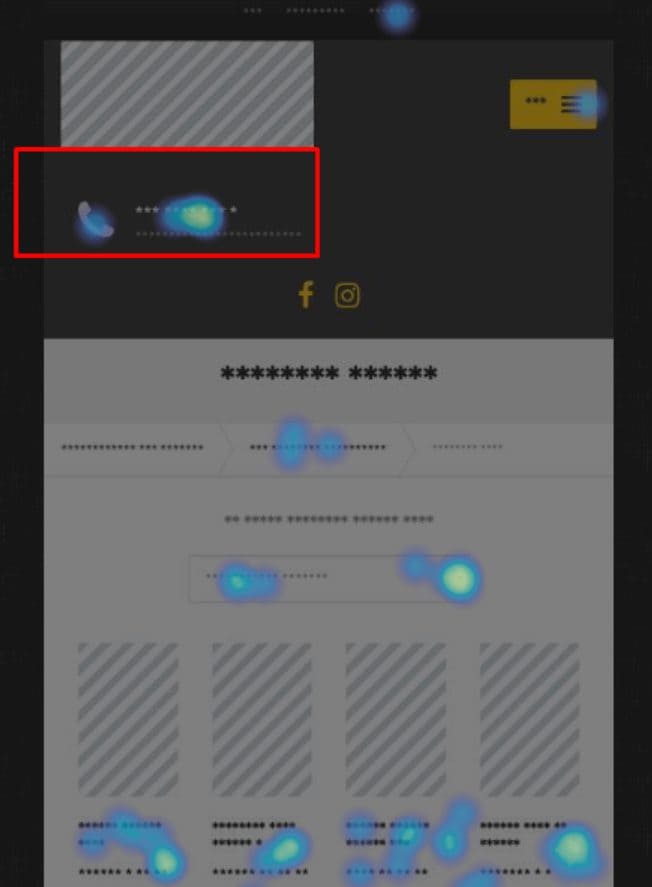
Taşıma Isı Haritaları(Move Heatmaps)
Isı haritalarını taşıma işlemi, sitenizi ziyaret eden kullanıcıların Mouse imlecini nereye götürdüğü veya gezindiği bilgisini görmenizi sağlar. Isı haritalarını hareket ettirerek, CRO çalışmasının artırmaya yönelik geri dönüt almanızı sağlar. Aslında kısa sürede dikkat çeken ancak kullanıcıların tıklamadığı öğeleri belirlemenize yardımcı olur.

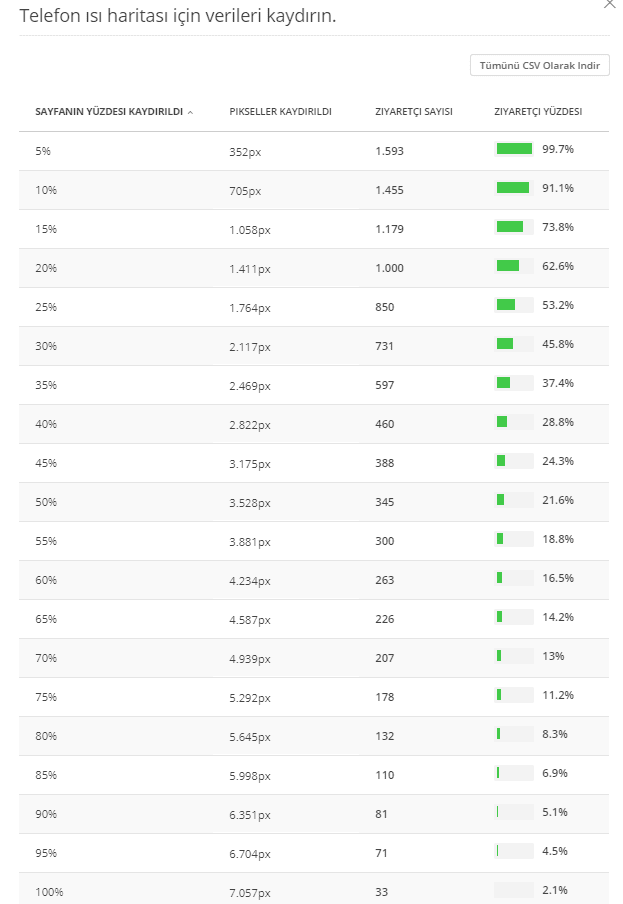
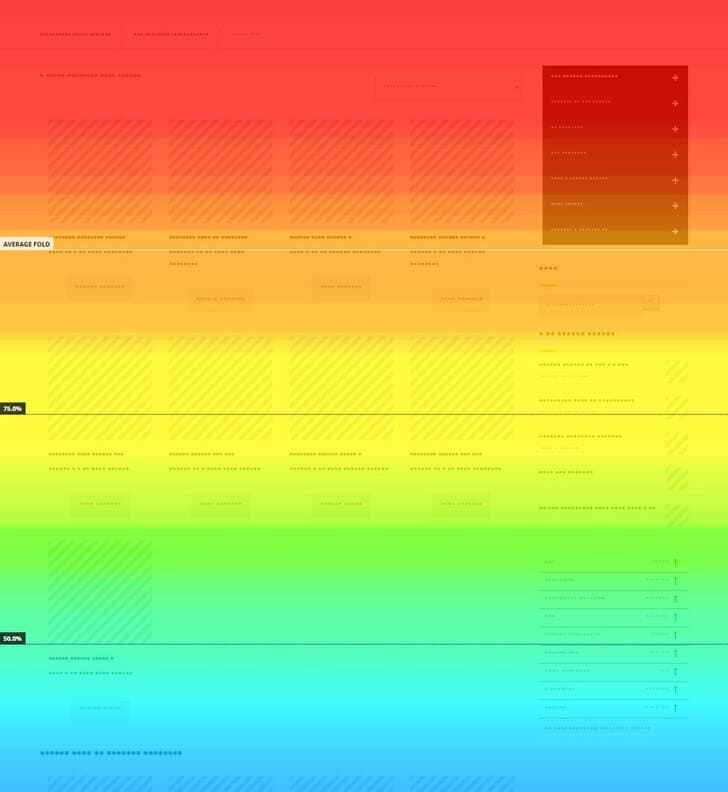
Kaydırma Isı Haritaları(Scroll Heatmaps)
Son ısı haritası formu olan kaydırma ısı haritaları, kullanıcıların sitenizin tüm bölümlerinde sayfayı ne kadar süreye kadar aşağı kaydığı bilgisinin elde edildiği kısımdır. Aslında bir kısımda ne kadar durduğu ve diğer kısma hangi zaman diliminde girdiği bilgisini renksel olarak elde edebilirsiniz. Bu kısım özellikle içerik ağırlıklı siteler için oldukça kullanışlıdır. Kullanıcıların sitenizden ayrılmadan önce her sayfayı ne kadar aşağı indirdiklerini bilgisine ulaşarak, içeriğinizin uzunluğunu veya kısalığını daha etkili bir şekilde optimize edebilirsiniz. Google Analytics’ten ulaşabileceğiniz hemen çıkma oranı ve sayfada kalınan ortalama süre verileri ile birleştirmeniz durumunda, rapor analiz sürecinde sitenizi ziyaret eden kullanıcıların sayfanızı çekici bulup bulmadığı bilgisine sahip olabilirsiniz.

Verileri Kullanarak Sitenizin Kullanıcı Deneyimini Geliştirebilirsiniz
Isı haritalarında tıklama, taşıma ve kaydırma çalışmalarıyla kullanıcıların davranışlarını inceledikten sonra bu verileri anlamlı hale getirmelisiniz. Peki bu veriler ışığında sitenizin UX’ini geliştirmek için neler yapmalısınız? Dönüşüm Oranı Optimizasyonu’nda oldukça dikkat edilen sayfanızda düzen ayarlamalarını yapmalısınız.
Düzen Ayarlamalarında Nelere Dikkat Edilmelidir?
Sayfanızdaki öğelerin sırası veya bulunduğu konum, ısı haritaları analizi sonucunda elde edilen veriler ışığında revize edilebilir. Burada sektörel anlamda kullanıcıların ne istediğini bilmek, dönüşüm oranı optimizasyonu çalışmasında oldukça önem taşımaktadır. Hedef kitlenizin sitenizde hangi davranışları sergilediği verisi ile sizin gözlemlediğiniz sektörel bilgileri birleştirerek sayfanızdaki düzenlemeleri çok daha anlamlı hale getirebilirsiniz.
Müşteri olmaya aday profilin bilgilerini formda sayfanız aracılığıyla tarafınıza iletmelerini sağlamanız durumunda olası bir satış sağlayabilirsiniz. Kullanıcılardan istenilen bilgilerde olabildiğince detay istemeniz belirli bir kitlenin sitenize karşı güven duymasını sağlayabilir. Aynı zamanda ısı haritaları iletişim formu sayfasının kullanıcılar tarafından sıkça tıklanmadığını ortaya çıkartıyor. Aslında burada tam anlamıyla kullanıcı deneyiminin artırılması için ısı haritaları ile birlikte dönüşüm oranı verilerini birleştirerek iyi bir analiz sonucu edinebildiğini bilgiler ışığında sayfanızı kullanıcıların ihtiyacına göre oluşturabilirsiniz.
Sitenizde bulunan bir alana insanların neden tıkladığını öğrenmelisiniz. Tıklama ısı haritaları sayesinde kullanıcıların hangi kısma tıklayıp nereye tıklamadıklarını belirlemede iyi bir sonuç verir. Ama bu işlem sitenizin dönüşüm hikayesinin bir parçasıdır. Kullanıcıların ilgili kısma neden tıkladığını ve neler elde ettiğini anlamanız gerekmektedir. Bunun için kolay bir yol olarak geri bildirim anketleri ve oturum kayıt esnasında alınan bilgileri birleştirebilirsiniz. Ayrıca sektörün içerisine girip gözlemler yaparak notlar alınabilir.

Sitenizin UX çalışmalarını geliştirmek ve dönüşüm oranını artırmak için dikkat edebileceğiniz durumları, araç ile sitenizde etkileşim almayan kısımları nasıl tespit edebileceğiniz hakkında bilgilendirmek istedim. Üç tür ısı haritasından bahsettim ve son olarak bu kısımların hangi amaca hizmet ettiği hakkında kısaca bilgilendirmek isterim.
Tıklama ısı haritaları, kullanıcıların sitenizde nerelere tıkladığını gösterir.
Taşıma ısı haritaları, kullanıcının bir sayfada Mouse imleciyle üzerine geldiği kısımları ama bu kısımlarda kullanıcının tıklamadığı alanları gösterir.
Kaydırma ısı haritaları, kullanıcıların kaydırma davranışını vurgular ve bir sayfayı ne kadar aşağıya doğru kaydırdığı bilgisini görmenizi sağlar.



