HTML Nedir? HTML ile Neler Yapılır?

Web teknolojilerinin hızla geliştiği dijital çağımızda, internetin temel yapı taşlarından biri olan HTML hakkında bilgi sahibi olmak, sadece web geliştiriciler için değil, aynı zamanda teknolojiye ilgi duyan herkes için önemlidir. Bu yazımızda HTML nedir ne işe yarar, nasıl kullanılır, gibi sorularınıza cevaplar bulacaksınız. bulacaksınız.
HTML Nedir?
HTML (HyperText Markup Language), web sayfalarının temel yapısını oluşturan bir işaretleme dilidir. Metin, resim, bağlantılar ve diğer içeriklerin nasıl görüntüleneceğini tarayıcılara bildirir. HTML, statik sayfalar oluşturmanın yanı sıra, form işlemleri, video ve ses dosyaları gibi dinamik içeriklerin entegrasyonunu da mümkün kılar. HTML’in kullanımı, basit bir metin editörü ile başlayıp karmaşık web geliştirme araçlarına kadar uzanır, böylece her düzeydeki kullanıcı için erişilebilir olur.
HTML Versiyonları
HTML, zaman içinde bir dizi önemli güncelleme ve versiyon değişikliği geçirdi. Her biri, web geliştirmede yeni özellikler ve iyileştirmeler sunarak, internetin evrimine katkıda bulundu. İşte HTML’in ana versiyonlarından ve her birinin getirdiği yeniliklerden kısaca bahsedelim:
HTML 1.0: HTML’in ilk versiyonu, 1991’de Tim Berners-Lee tarafından tanıtıldı. Web dokümanlarının temel yapısını oluşturmak için çok sınırlı sayıda etiket içeriyordu.
HTML 2.0: 1995’te yayımlandı ve HTML’in ilk standartlaştırılmış versiyonu oldu. Formlar ve tablolar gibi önemli özellikler bu versiyonla birlikte geldi.
HTML 3.2: 1997’de tanıtıldı, W3C tarafından ilk kez standartlaştırıldı. Görsel öğeler ve tablo düzenlemeleri için daha fazla destek sağladı.
HTML 4.01: 1999’da yayımlandı ve CSS ile entegrasyonu, daha iyi aksesibilite desteği ve daha semantik etiketler gibi önemli iyileştirmeler getirdi. Bu versiyon, uzun yıllar web geliştirme standartlarından biri olarak kaldı.
XHTML 1.0: HTML 4.01’in XML tabanlı bir versiyonudur, 2000 yılında tanıtıldı. Daha katı sözdizimi kuralları getirdi ve dokümanların düzgün bir şekilde yapılandırılmasını teşvik etti.
HTML5: 2014’te resmi olarak tamamlandı ve HTML’in en güncel versiyonudur. Yerel video ve ses desteği, daha zengin form kontrolleri, yeni semantik elementler ve çapraz platform uyumluluğu gibi birçok yeni özellik sunar. HTML5, modern web geliştirmenin temelini oluşturur ve mobil uyumluluğa büyük önem verir.
HTML 5 Nedir?
HTML5, web teknolojilerinde bir devrim yaratmıştır. HTML5 ile gelen <canvas> elementi, web sayfaları içinde doğrudan grafik çizimine olanak tanır. <video> ve <audio> etiketleri, multimedya içeriklerinin Flash gibi üçüncü taraf eklentilere ihtiyaç duymadan doğrudan gömülmesini sağlar. Ayrıca, semantik etiketler (<article>, <section>, <nav>, <footer>, vb.) web dokümanlarının daha anlamlı ve erişilebilir olmasını sağlayarak, arama motorları ve yardımcı teknolojiler için içeriğin daha iyi anlaşılmasına yardımcı olur.
HTML ile Ne Yapılabilir?
HTML, internetin temel dili olarak, web sayfalarının yapılandırılmasında kritik bir role sahiptir. Bu işaretleme dili, basit metin belgelerinden karmaşık, interaktif web sitelerine kadar her şeyin oluşturulmasını mümkün kılar. Web geliştiriciler, HTML kullanarak zengin içerikli sayfalar tasarlayabilir; metin, görseller, bağlantılar ve tablolar gibi çeşitli içerik türlerini düzenleyebilir. Ayrıca, HTML5 ile gelen yenilikler sayesinde, doğrudan sayfalara gömülebilen video ve ses gibi multimedya öğeleri, web deneyimini daha da zenginleştirir. Kullanıcı etkileşimini sağlayan formlar, anketler ve kayıt sayfaları da HTML form etiketleri ile kolayca oluşturulabilir.
En Çok Kullanılan HTML Etiketleri Nelerdir?
HTML, web sayfalarını oluştururken kullanılan bir dizi etiketten oluşur. En sık kullanılan HTML etiketleri ve kullanım amaçlarını sizler için listeledik.
- <a>: Bağlantılar oluşturmak için kullanılır. Örneğin, bir başka web sayfasına veya bir belgenin belirli bir bölümüne link vermek için.
- <p>: Paragrafları tanımlamak için kullanılır. Metin içeriğini düzenli paragraflar halinde sunar.
- <h1>, <h2>, … <h6>: Başlıkları tanımlamak için kullanılır. <h1> en yüksek düzey başlık olmak üzere, <h6>‘ya kadar önem derecesi azalır.
- <img>: Web sayfasına resim eklemek için kullanılır. src özelliği resmin URL adresini belirtir.
- <ul>, <ol>, <li>: Sırasız (bullet points) ve sıralı (numaralı) listeler oluşturmak için kullanılır. <li> her bir liste öğesini tanımlar.
- <div>: Sayfa içeriğini bölümlere ayırmak için kullanılır. CSS ile birlikte, sayfa düzeninin oluşturulmasında temel bir rol oynar.
- <span>: Metin içindeki küçük bölümleri işaretlemek için kullanılır. Özel stil uygulamaları için sıkça tercih edilir.
- <form>: Kullanıcı girişi almak için formlar oluşturmakta kullanılır. <input>, <label>, <textarea>, <button> gibi etiketlerle birlikte çalışır.
- <table>, <tr>, <td>: Tablolar oluşturmak için kullanılır. <table> tabloyu, <tr> satırları, <td> ise hücreleri tanımlar.
HTML ile Kodlama Nasıl Yapılır?
Web sayfasının yapısını ve içeriğini belirlemek için HTML etiketlerinin bir metin dosyası içine yazarak HTML ile kodlama yapabilirsiniz. Basit bir metin editörü (Notepad, VS Code, Sublime Text gibi) kullanılarak veya daha gelişmiş bir Entegre Geliştirme Ortamı (IDE) ile HTML kodlaması yapabilirsiniz.
HTML Kod Nereye Yazılır?
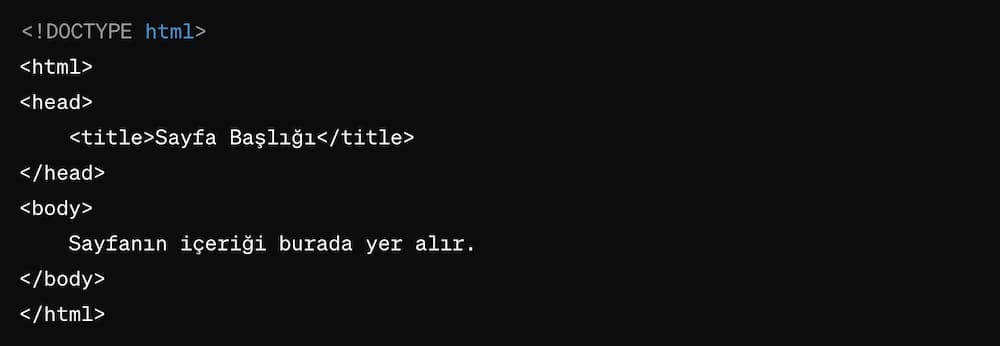
HTML kodları, .html veya .htm uzantılı bir dosyaya yazılır. Bu dosya, bir web tarayıcısı tarafından açıldığında, tarayıcı HTML kodunu işler ve kullanıcılara görsel bir web sayfası olarak sunar. Kodlar genellikle bir <head> bölümü içinde meta bilgileri ve bir <body> bölümü içinde sayfanın görünür içeriğini tanımlamak üzere düzenlenir.
Index Html nedir?
index.html, bir web sitesinin ana sayfası için standart dosya adıdır. Bir web sunucusu, genellikle bir dizine (klasöre) yapılan isteklerde varsayılan olarak index.html dosyasını arar ve bulursa onu sunar. Bu, kullanıcıların web sitenizin ana sayfasına URL’nin sonuna spesifik bir dosya adı eklemeden erişebilmelerini sağlar.
HTML Yazarken Dikkat Edilmesi Gerekenler
HTML yazarken dikkat edilmesi gereken önemli noktalar şunlardır:
- Doğru Etiket Kullanımı: Her bir HTML etiketinin amacına uygun kullanılması, semantik yapıyı güçlendirir ve erişilebilirliği artırır.
- Kapanış Etiketleri: Açılan her etiketin uygun bir kapanış etiketiyle kapatılması gerekir (kendiliğinden kapanan etiketler hariç).
- Dosya Yolları: Resimler, CSS dosyaları veya diğer harici kaynaklar için doğru dosya yollarının kullanılması.
- Düzenli Yapı: Kodun okunabilir ve düzenli olması, hata ayıklamayı ve bakımı kolaylaştırır.
- Meta Etiketleri: Sayfanın doğru şekilde indekslenmesi ve sosyal medyada uygun bir şekilde görüntülenmesi için gerekli meta etiketlerinin kullanılması.
- Aksesibilite: Erişilebilirlik özelliklerine dikkat edilmesi, tüm kullanıcıların içeriğe erişebilmesini sağlar.
HTML Nasıl Öğrenilir?
HTML öğrenmek için internette bulabileceğiniz pek çok kaynak ve yöntem mevcuttur. Bunlardan en popüler olanları:
Çevrimiçi Kurslar ve Eğitimler: Udemy, Coursera, Codecademy gibi platformlarda HTML’e giriş kursları bulunur.
Resmi Dokümantasyon: W3C ve MDN Web Docs, HTML etiketleri ve kullanımları hakkında kapsamlı bilgiler sunar.
Pratik Yapmak: Kendi projeleriniz üzerinde çalışmak, öğrendiklerinizi pekiştirmenin en iyi yoludur.
Kitaplar ve Bloglar: HTML ve web geliştirme üzerine yazılmış kitaplar ve bloglar, derinlemesine bilgi sağlar.
HTML Kullanmanın Avantajları Nelerdir?
HTML, web geliştirmenin temel taşı olarak, evrensel uyumluluğu, kolay öğrenilebilirliği ve esnek kullanımıyla öne çıkar. Tüm modern web tarayıcıları tarafından desteklenmesi, oluşturulan içeriğin geniş bir kullanıcı kitlesine ulaşabilmesini sağlar, bu da HTML’i web sayfaları ve uygulamalar oluşturmak için vazgeçilmez bir araç haline getirir.
Yapısının basitliği, yeni başlayanların bile kısa sürede web geliştirmeye adım atmasına olanak tanırken, CSS ve JavaScript ile entegrasyonu, geliştiricilere dinamik, interaktif ve görsel olarak çekici web siteleri tasarlama esnekliği sunar. Ayrıca, HTML’in semantik yapılandırma kabiliyeti, içeriklerin daha erişilebilir ve arama motorları tarafından daha iyi anlaşılmasını sağlar, bu da SEO performansını doğrudan etkiler.
HTML’in bu avantajları, onu günümüzün dijital dünyasında temel bir teknoloji yapar ve web’in sürekli evrilen doğasında bile merkezi bir öneme sahip olmasını sağlar. Bu nedenle, HTML bilgisi, her web geliştiricisinin sahip olması gereken temel yetenekler arasında yer alır.
Bu yazıyı paylaş
İlgili yazılar

GEO İçin En Etkili Schema Türleri Nelerdir?


2026’da SEO Yerine GEO Odaklı KPI’lar Nasıl Belirlenmeli?


En İyi AI Arama Performansı İzleme Araçları


Search Journey Optimization Nedir?


Sunum Hazırlayan En İyi 5 Yapay Zeka Aracı


Dijital Pazarlamacılar İçin 2025’in En Önemli 10 Yapay Zeka Aracı