Call to Action/CTA Butonu Nasıl Optimize Edilir?

Call to Action butonu nedir?
İnternet kullanıcılarının davranışlarını bir hedef (satış, üyelik vs.) doğrultusunda yönlendirmeye çalışan ifadelere “call to action”, Türkçe karşılı ile “eylem çağrısı” denir.
Hemen al!
Ücretsiz indir!
Şimdi dene!
Abone ol!
Aynı gün kargo!
Online sipariş ver!
Son 3 gün!
Sınırlı stok!
Son 3 adet!
gibi ifadelerin her biri bir “call to action” örneğidir. Bunların tıklanabilir olanları ise “call to action butonu”dur. Artık her yerde karşımıza çıkan call to action (bundan sonra CTA olarak kullanacağım) butonları, çok fazla uyarana maruz kaldığımız için bizi harekete geçirmek için yetersiz kalmaktadır. Ancak doğru CTA butonu optimizasyonu ile bu sorunu ortadan kaldırmak mümkün.
Eyleme çağrı olarak dilimize çevrilen CTA’nın açılımı Call to Action şeklindedir. Kullanıcıları eyleme geçirmek için teşvik etmek amacıyla kullanılan CTA butonu yardımıyla, istenen bir web sayfasına hedef kitlenin yönlendirilmesi sağlanır. Call to Action nasıl olmalı diye sorulduğunda, butonunun anlaşılır ve sade olması gerekir şeklinde cevap verilebilir. Ayrıca dikkat çekici ve yönlendirici olması da önemlidir. Çünkü eylem için kullanıcılara çağrı niteliğindedir.
CTA butonları nasıl daha etkili hale getirilir?
Ayrıntıya girmeden önce bu alanda çalışan dijital pazarlama ve dönüşüm optimizasyonu uzmanların aklından çıkarmaması gereken bir noktaya değinmek istiyorum.
Bir web siteninin tıklaması en kolay butonu “GERİ” butonudur. Bu sebeple ziyaretçi, müşteri vs. adına ne derseniz deyin onları hedefinize giden yolda harekete geçirmek için CTA’leri en doğru şekilde kullanmanız gerekir.
CTA butonunda önemli olan nedir?
- Yazının fontu
- Yazının rengi
- Yazının kalınlığı
- Harfler ve kelimeler arasındaki boşluk
- Butonun rengi
- Butonun ölçüsü
- Buton ile yazı rengi arasındaki kontrast

CTA butonunda olmaması gerekenler nelerdir?
- Web sitesindeki butonların birbirleri ile tutarsız olması
- Buton arka planının desenli ya da hareketli olması
- Text ve buton renginin yakın tonlarda olması
- Buton çevresinde çok fazla öğe olması ve öğeler arasında yeterli boşluk bulunmaması

*Ziyaretçilerinize neden o sayfada olduklarını hatırlatın!
Nadiren de olsa ziyaretçilerin sayfadaki her kelimeyi okumaları veya anlatmaya çalıştığınız hikayeden tam anlamıyla yararlanmaları için zamanları vardır. Sayfanız boyunca vermek istediğiniz mesajı tekrar etmekten korkmayın – özellikle de CTA içeren butonları…
Bu, onlara neden o sayfada olduklarını hatırlatmak için de işinize yarar. Amaçlarından şaşmadan sayfada sizin istediğiniz doğrultuda harekete geçerler. Tabii butonlarınız başarılıysa!
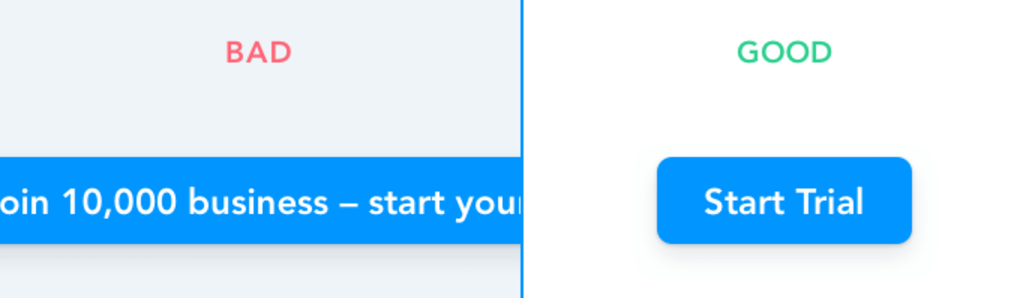
*İhtiyacınız olandan fazla kelime kullanmayın!
CTA butonunu hazırlarken 1 ya da 2 kelimelik uyarıcı mesajlar yazmaya dikkat edin. Yalın olun. Gereksiz ayrıntılar kafa karıştırıcıdır. Ziyaretçilerinizi amacından saptırmayın.
*Fiilsiz butonlar karmaşaya yol açar.
Örneğin sadece fiyat ibaresi olan bir butonunuz var. Bu ziyaretçilerin kafasında çeşitli sorular oluşturabilir:
- Bu buton satın alma yapmamı sağlayacak mı?
- Butona tıklasam farklı fiyatlandırma seçenekleri görebilir miyim?
- Bu sadece fiyatı belirtmek için mi, peki “Satın Al” düğmesi nerede?
Ayıklayın şimdi pirincin taşını.
CTA butonları için ikna edici metinler nasıl yazılır?
*Kısa ve öz metinler yazın. 
Ancak özlü olmak ile kısa olmanın farklı şeyler olduğunu da unutmayın. Bir metnin özlü olması demek, kelimelerle fikirler arasındaki oranın yüksek olması demektir. Fikirlerinizi minimum kelimelerle anlatın.
Üstelik uzun CTA metinlerinin okunma oranı düşük olacağı için tıklanma oranı da düşük olacaktır.
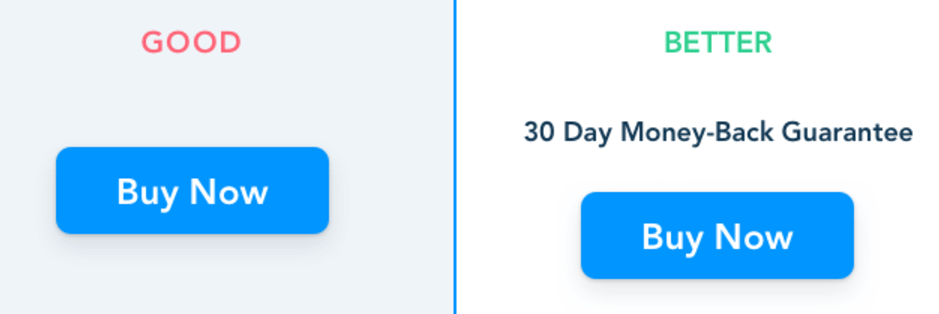
*Teşvik eden CTA metinleri hazırlayın.
Ziyaretçilere butona tıkladıklarında bir fayda elde edeceklerini söyleyin. Çekinmeyin:”Bedava, ücretsiz, indirimli” gibi verdiğiniz faydayı mutlaka belirtin.
*Açık ve anlaşılır olun.
İnsanlar butona tıkladıklarında ne olacağını anlamalı. Bu yüzden herkesin anlayabileceği açıklıkta yazın. “Üye ol” herkes için aynı anlamı taşır, ancak “Aramıza katıl” daha muğlak bir ifade olabilir başkaları için.
*Aciliyet duygusunu vurgulayın.
“Şimdi, hemen, bugün” gibi zamana vurgu yapan CTA sözcükleri ile ziyaretçilerinizi acil harekete geçmeleri için uyarın.
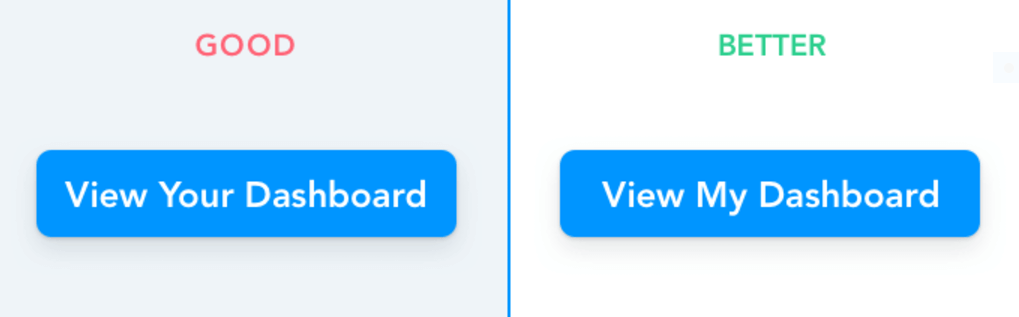
*Birinci şahıs kullanın.
Tüm markaların ses tonuna uygun olmamakla birlikte, 2. tekil şahıs yerine 1. tekil şahıs kullanılan CTA butonlarında tıklama oranlarının daha yüksek olduğu görülmüştür. Yani “kontrol panelini görüntüle” yerine “kontrol panelimi görüntüle” demek daha mantıklı.

Üstelik 1. tekil şahıs daha kişiseldir ve ziyaretçilerinize kendilerini özel hissettir. Aklınızda olsun.
CTA butonlarında renk ve tasarım nasıl optimize edilir?
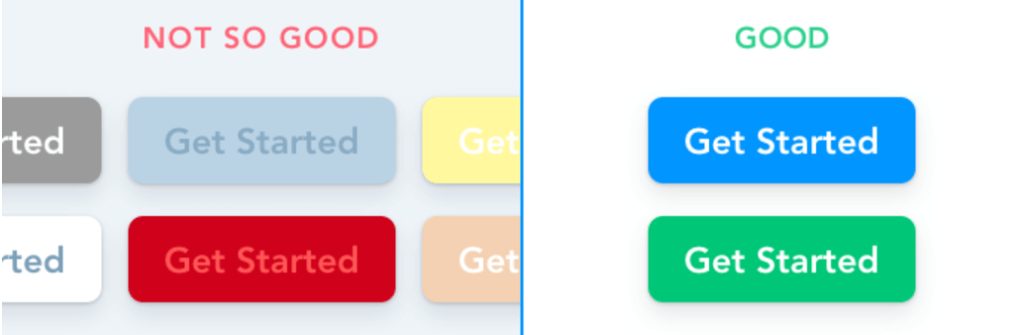
*Cesur renkleri tercih edin.

Evet, marka kimliğinize uygun renkler kullanmanız gerekir CTA buton tasarımlarında. Ancak yine de onları daha efektif hale getirmek için göz önünde bulundurmanız gereken birkaç şey var.
Bazı renkler olumlu ya da olumsuz eylem çağrısında bulunabilir. Kırmızının durmak, dikkat etmek anlamlarını taşıması gibi… Bu sebeple mavi ve yeşilin canlı tonlarını CTA buton tasarımlarında tercih etmeniz tıklanma ihtimallerini yükseltecektir.
Ama renklerin gerçekten işe yarayıp yaramadığını görmek için onları test etmeyi unutmayın.
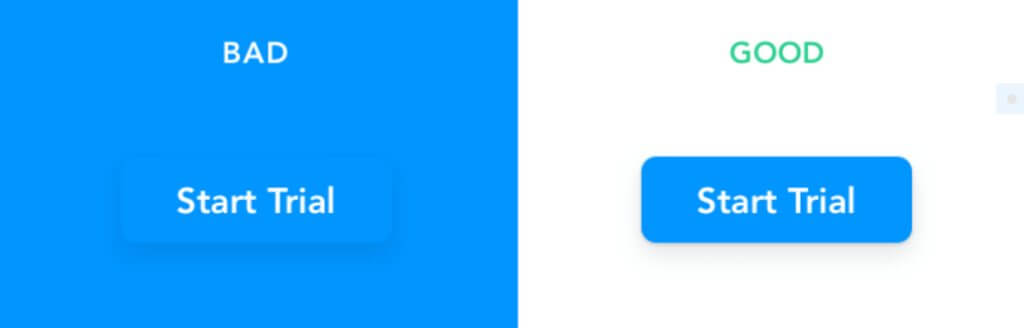
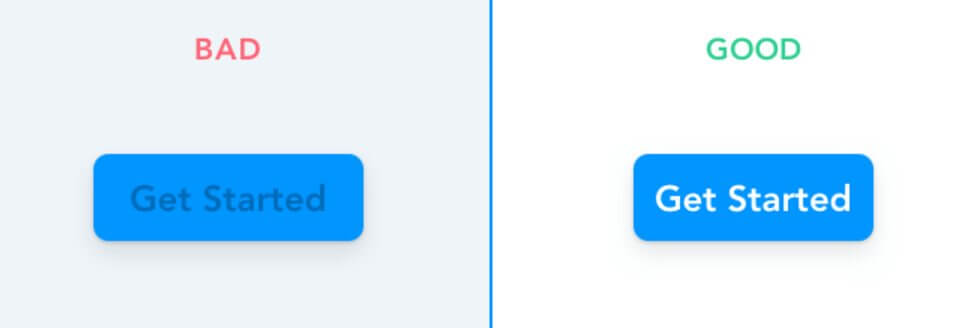
Buton arka planı ile metin rengi arasındaki kontrasta dikkat edin.

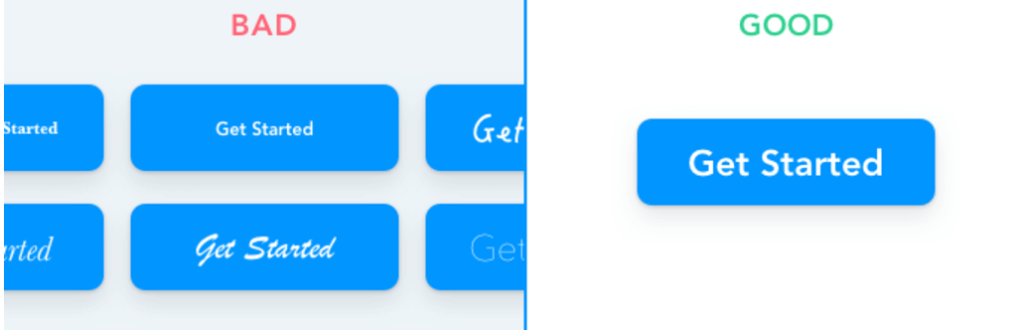
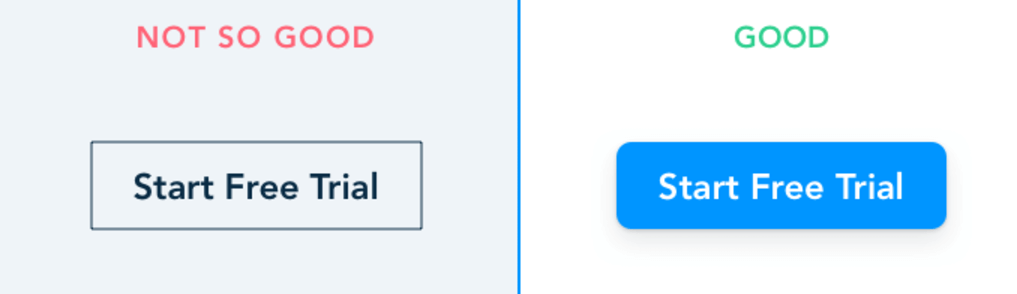
*Okunaklı bir font tercih edin.

*Sağlam ve çekici bir buton şekli seçin.

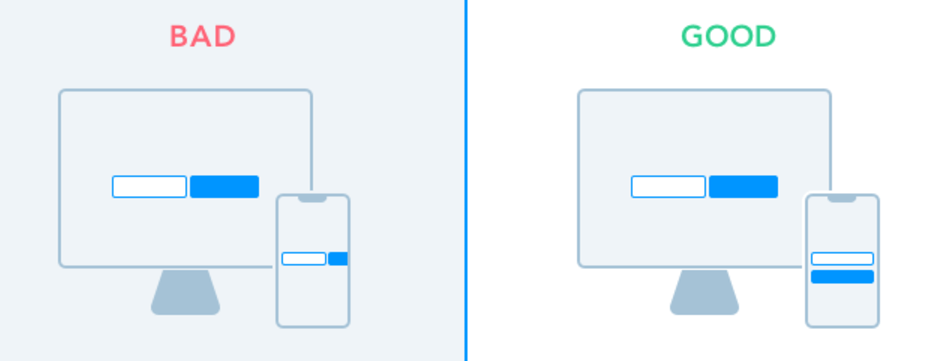
Mobil ve masaüstü için CTA butonları nasıl tasarlanır?
CTA butonlarının sitenizi farklı cihazlarda ziyaret edenlere nasıl göründüğünden emin olun.
Mobil uygulama ya da sitenizi farklı bir web sitesi olarak düşünüp bu mecralar için daha iyi düşünülmüş CTA butonları kullanın.
Butonların mobildeki yerleşimi, boyutu desktop’lara göre daha farklı olacaktır.

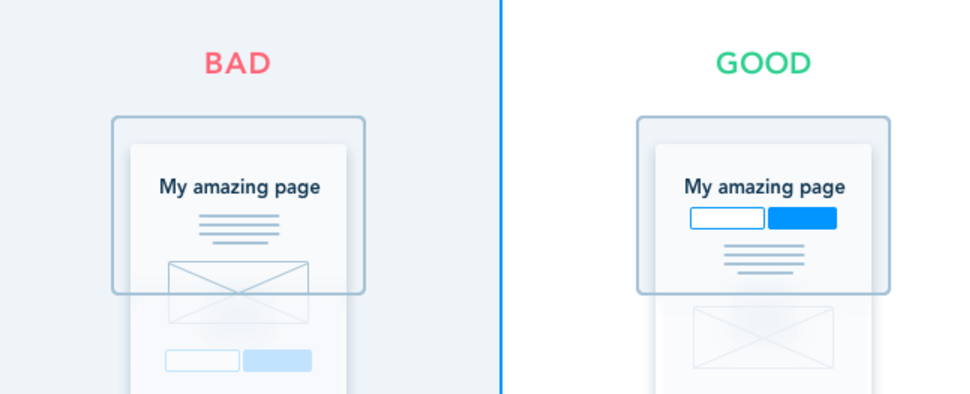
*CTA butonunu ilk açılan ekranda görünecek şekilde sayfanın üst kısımlarında konumlandırın.

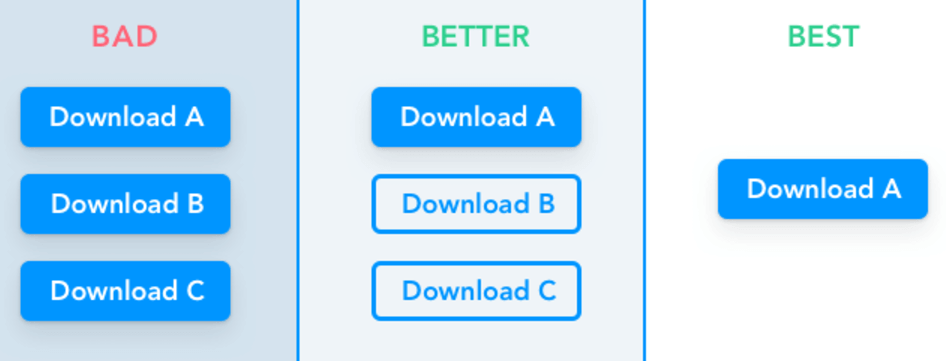
*Seçenekleri ortadan kaldırın.

Bir sayfada aynı CTA butonu ne zaman tekrarlanmalı?
Sayfada ne sıklıkla CTA butonuna yer vermeliyim, sorusunun net bir cevabı yok. Çok sık kullanmak kötü etki yapabilir ziyaretçiler üzerinde. Az kullanmak da ziyaretçilerinizi kaybetmenize neden olabilir.
Markanızla ilgili olan pek çok konuda olduğu gibi bu da değişken bir öğedir. Ancak sayfa uzunluğunu dikkate alarak CTA butonunu tekrarlama sıklığınızın ne olması gerektiğine bir cevap verebilirsiniz.
Tabii sayfayı scroll ederken, ekranda aynı CTA’yı birden fazla tekrarladığınızı görüyorsanız muhtemelen aşırıya kaçmışsınız demektir.
Her zaman test edin.

Sayfanızın en kritik öğesi olan CTA butonlarının işe yarayıp yaramadığını sürekli A/B testlerine tabi tutun. Küçük değişikliklerin bile dönüşüm oranında büyük bir iyileşmeye vesile olduğunu göreceksiniz.
En Sık Kullanılan CTA Butonu Örnekleri
Web sitelerinde sıklıkla karşımıza çıkan örneklerinden bazıları şu şekildedir:
- Üye ol,
- Paylaş,
- Beğen,
- Sepete ekle,
- Hemen al,
- Ücretsiz demo indir vs.
Bu çağrı cümleleri kısa ve nettir. Ayrıca kullanıcıların yönlendirilmesi için emir kipi ile oluşturulur.